Cocos Basics
This page will discuss the basics of Cocos and how they come together to form the game engine.
Core Components
The core components of Cocos are Scenes, Nodes and Actions.
Scenes essentially provide a means of grouping and displaying items (nodes in the case of Cocos) on a screen. For example a game would have many scenes such as:
- Main menu scene
- Level select scene
- Game scene
- Pause scene
- Settings scene
These are useful as they allow you as the developer to isolate sections of the game and provide a means for switching between them. Not only is this very efficient in terms of computing power but also helps maintain good code.
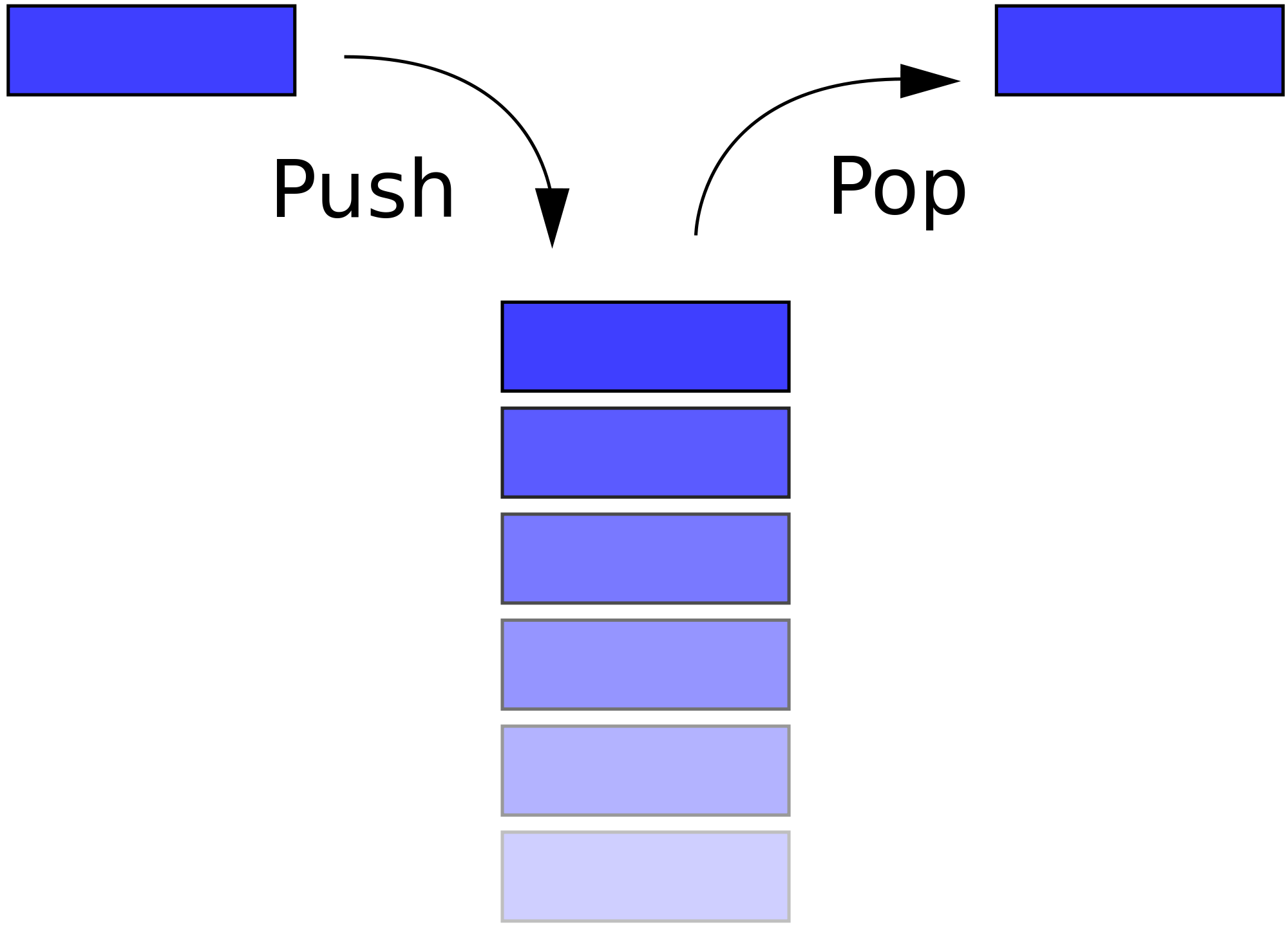
Scenes work using LIFO (Last In First Out). Scenes will be discussed in more depth later in this guide.

Nodes are the items that you would place in a scene. A scene can be thought of as the container and nodes are the objects/items that are placed inside the container which the player would see and interact with. Even scenes are nodes.
Pretty much everything from Sprites to Menu Items to Labels to Sliders are nodes. Nodes have a set of methods from scaling to positioning allowing you to easily create your scene containing nodes.
Actions provide various means for manipulating a node's properties. For example if there was a Sprite Node in the game, an action could be applied to make it move from one side of the screen to the other. Most of the actions take various parameters from duration of the animation to how the animation should perform.
Most of the actions have To and By versions. Let's go over what each version essentially does.
The To actions manipulate the node's properties absolutely and doesn't take the node's current properties into account. For example, if a sprite was at position (200, 100) and a move to action was applied of (50, 0) then the sprite's new position would be at (50, 0).
The By actions manipulate the node's properties relative to it's current state. For example, if a sprite was at position (200, 100) and a move by action was applied of (50, 0) then the sprite's new position would be at (250, 100).
Each action will be covered in more depth later in this guide.
Director
The director is used to control the flow of the game. It handles the scenes and allow each component in your game to communicate with other components allowing a game to navigate from one scene to another.
The director is a singleton object which is shared hence it doesn't need to be initialised.
Updated 8 months ago
