[Containers] ScrollView
Adding A ScrollView
Drag a ScrollView from the Widgets section onto the middle canvas.

Selecting The ScrollView
You can select the ScrollView if it isn't already selected from the Animation Editor at the bottom. The ScrollView doesn't appear in the resources as it's part of the Scene or other object that you are using.
ScrollView are used as a way of grouping objects together. To add objects to your ScrollView you simply drag any object onto the panel. All transformations applied to the ScrollView will affect it's children as well.

Modifying The ScrollView
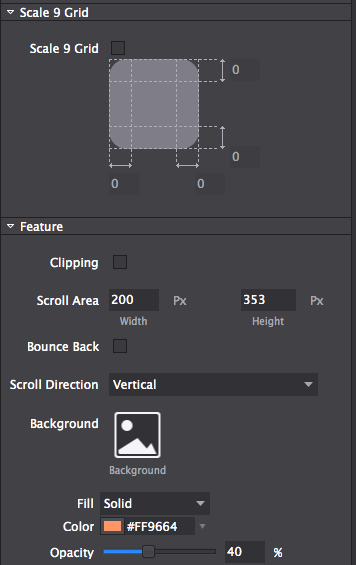
You can change the ScrollView background file. Setting the ScrollView's background file can be done by double clicking on the section or dragging an image from the Resources section.
The scroll area is the total size of the of ScrollView, but the Size which is set in the Position and Size properties section is the viewable area of the ScrollView. ScrollView's allow the user to scroll through the group of items.

Accessing The ScrollView In Code
ScrollView's can be accessed via their Name or Tag which can be set in the Properties section.

To access the ScrollView from a scene for example, in code it is simple. You either access it as a Node or cast it to a ScrollView allowing you to use ScrollView methods along with Node methods.
Node *rootNode = CSLoader::createNode( "Filepath to .csb file" );
this->addChild( rootNode );
// ScrollView accessed as a node using it's name
Node *scrollView = rootNode->getChildByName( "Name set in Cocos Studio" );
// ScrollView cast to a ScrollView using it's name
cocos2d::ui::ScrollView *scrollView = ( cocos2d::ui::ScrollView * )rootNode->getChildByName( "Name set in Cocos Studio" );
// ScrollView accessed as a node using it's tag
Node *scrollView = rootNode->getChildByTag( 5 );
// ScrollView cast to a ScrollView using it's tag
cocos2d::ui::ScrollView *scrollView = ( cocos2d::ui::ScrollView * )rootNode->getChildByTag( 5 );var rootNode = ccs.load( "Filepath to .json file" );
this.addChild( rootNode.node );
// get the ScrollView by name
var scrollView = rootNode.node.getChildByName( "Name set in Cocos Studio" );
// get the ScrollView by tag
var scrollView = rootNode.node.getChildByTag( 5 );Note: Cocos2d-JS doesn't require casting to use ScrollView methods.
Updated 8 months ago
