[Widgets] ProgressBar
Adding A ProgressBar
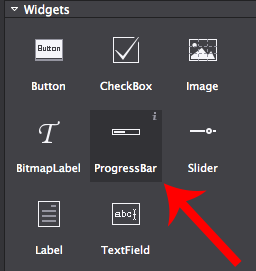
Drag a ProgressBar from the Widgets section onto the middle canvas.

Selecting The ProgressBar
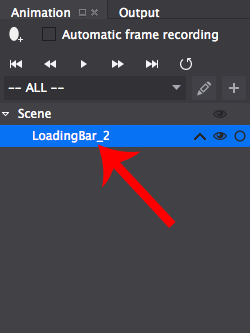
You can select the ProgressBar if it isn't already selected from the Animation Editor at the bottom. The ProgressBar doesn't appear in the resources as it's part of the Scene or other object that you are using.

Modifying The ProgressBar
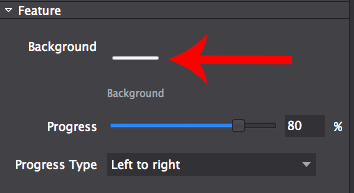
You can change the ProgressBar background image. Setting the ProgressBar background image can be done by double clicking the Background File or dragging an image from the Resources section.

Accessing The ProgressBar In Code
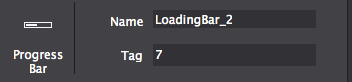
ProgressBar's can be accessed via their Name or Tag which can be set in the Properties section.

To access the ProgressBar from a scene for example, in code it is simple. You either access it as a Node or cast it to a ProgressBar allowing you to use ProgressBar methods along with Node methods.
Node *rootNode = CSLoader::createNode( "Filepath to .csb file" );
this->addChild( rootNode );
// progressbar accessed as a node using it's name
Node *progressBar = rootNode->getChildByName( "Name set in Cocos Studio" );
// progressbar cast to a progressbar using it's name
cocos2d::ui::LoadingBar *progressBar = ( cocos2d::ui::LoadingBar * )rootNode->getChildByName( "Name set in Cocos Studio" );
// progressbar accessed as a node using it's tag
Node *progressBar = rootNode->getChildByTag( 5 );
// progressbar cast to a progressbar using it's tag
cocos2d::ui::LoadingBar *progressBar = ( cocos2d::ui::LoadingBar * )rootNode->getChildByTag( 5 );var rootNode = ccs.load( "Filepath to .json file" );
this.addChild( rootNode.node );
// get the progressbar by name
var progressBar = rootNode.node.getChildByName( "Name set in Cocos Studio" );
// get the progressbar by tag
var progressBar = rootNode.node.getChildByTag( 5 );Note: Cocos2d-JS doesn't require casting to use ProgressBar methods.
Updated 8 months ago
